Box Shadow
The boxshadow control provides an interface to modify the CSS box-shadow property of elements.
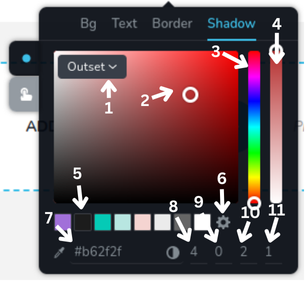
Example of the control:

- Shadow dropdown menu - this dropdown menu allows you to choose whether to apply a shadow to the element or not. It has three options:
none,insetandoutset. - Color selector area - this is where you can pick the exact color by clicking on the desired point within the color gradient.
- Hue slider - this vertical slider allows you to choose the hue (basic color) you want to work with.
- Opacity slider - this slider lets you adjust the opacity of the selected color.
- Color presets - these are preset color options from the global styles that you can quickly select.
- Settings icon - opens sidebar with the global styles.
- Hex color input - this area shows the hexadecimal color code of the selected color and allows you to input a specific hex code to choose a color directly. The eyedropper icon next to it lets you select any color from anywhere on the page by clicking on it.
- Blur radius - this input field allows to specify the blur radius for the shadow.
- Vertical offset - this input field allows to specify the vertical offset of the shadow.
- Horizontal offset - this input field allows to specify the horizontal offset of the shadow.
- Opacity offset - this input field allows to specify the opacity offset of the shadow.
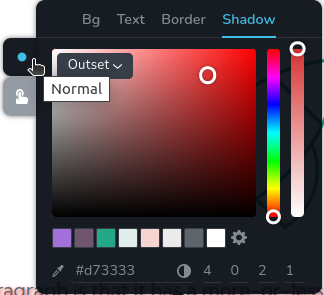
Example of control with state "normal":

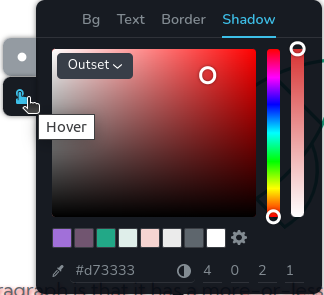
Example of control with state "hover":

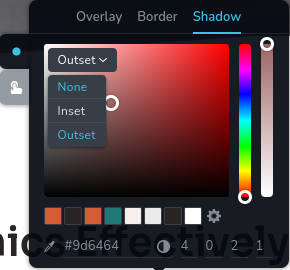
Example of the control with dropdown opened:

Parameters
| Name | Type | Default | Description |
|---|---|---|---|
id | string | - | The identifier of the key where the box shadow will save your data |
type | string | - | Type should be "boxShadow" to use this control |
className? | string | - | The custom CSS class name that will be set on the control. It can be used to modify the control styles |
position? | number | - | The position of the control in toolbar |
roles? | Array<Role> | - | Render the control only if the current user's role matches one of the roles in the provided array. type Role = "admin" | "viewer" | "editor" | "designer" | "manager" |
devices? | "all" | "desktop" | "responsive" | "all" | Define the devices where the control will be rendered. "all" renders the control on all devices. "desktop" renders the control only on desktop devices. "responsive" renders the control on both tablet and mobile devices |
disabled? | boolean | false | Configure the condition under which the control is disabled or enabled |
states? | Array<State> | ["normal"] | Allows for different styles based on the element's state State = "normal" | "hover" | "active" "normal" - the normal state of an element, "hover" - the state when the element is hovered over, "active" - the state when the element is active (e.g., current page in pagination) |
config?.type | "none" | "inset" | "outset" | "none" | Specifies the type of box shadow. It determines how the shadow is displayed around the element. The types are: "none" - no shadow. "inset" - shadow is inside the element. "outset" - shadow is outside the element. |
config?.opacity | boolean | true | Indicates whether the opacity setting is enabled for the box shadow. It determines if the box shadow's opacity can be adjusted. |
default? | Default | - | The default control value. Default: { value: {blur: number; value: string; spread: number; hex: string; horizontal: string; opacity: string; palette: string; vertical: string; }; } blur - specifies the blur radius for the shadow; value - indicates the current type of box shadow. It can take one of the following values: "none", "inset" and "outset";spread - defines the spread radius of the shadow. Positive values will cause the shadow to expand and grow larger, while negative values will cause it to shrink;hex - defines the color of the shadow in hexadecimal format; horizontal - horizontal offset of the shadow; opacity - indicates the opacity of the element itself, not the shadow; palette - predefined palette from global styles; vertical - vertical offset of the shadow; |
selector? | string | - | The CSS selector to which the styles will be applied |
style? | function | - | This function generates CSS output based on the value from the control. The parameter is an object containing a value key, which holds the current value of the control. Additionally, when a palette color is selected, value.paletteVar is provided as the CSS variable for the selected palette color (e.g. --brz-global-color7), or null if not set. The value of this CSS variable is an rgb triplet in the format r,g,b. The function returns an object with a CSS selector key and CSS property values.
|
Basic example
Standard definition with only the required keys. This control will be displayed on all devices.
{
id: "boxShadow",
type: "boxShadow"
}
Return value
Returns an object with the following values:
{
blur: number;
value: "none" | "inset" | "outset";
spread: number;
hex: string;
horizontal: string;
opacity: number;
palette: string | undefined;
vertical: number;
}
Example of value:
blur - specifies the blur radius for the shadow;
value - indicates the current type of box shadow. It can take one of the following values: "none", "inset" and "outset";
spread - defines the spread radius of the shadow. Positive values will cause the shadow to expand and grow larger, while negative values will cause it to shrink;
hex - defines the color of the shadow in hexadecimal format;
horizontal - horizontal offset of the shadow;
opacity - indicates the opacity of the element itself, not the shadow;
palette - predefined palette from global styles;
vertical - vertical offset of the shadow;
{
blur: "10",
value: "inset",
spread: "5",
hex: "#ffffff",
horizontal: "0",
opacity: "50",
palette: "default",
vertical: "0"
}
Usage
Class name example
Adding a CSS class to the control's DOM node.
{
id: "boxShadow",
type: "boxShadow",
className: "myBoxShadow"
}
Roles example
Show the control only to users with admin and designer privileges.
{
id: "boxShadow",
type: "boxShadow",
roles: ["admin", "designer"]
}
Devices examples
It will be rendered on all devices. This value can be skipped because it is set to "all" by default.
{
id: "boxShadow",
type: "boxShadow",
devices: "all"
}
Rendering will occur only on desktop.
{
id: "boxShadow",
type: "boxShadow",
devices: "desktop"
}
The display is limited to responsive modes, specifically tablet and mobile.
{
id: "boxShadow",
type: "boxShadow",
devices: "responsive"
}
Disabled examples
Control will be disabled. Normally, here should be your dynamic condition.
{
id: "boxShadow",
type: "boxShadow",
disabled: true
}
Control will be disabled when videoType variable will be "custom".
getValue is a getter function that allows us to retrieve the value of controls by their id.
"videoType" is the id of the "select" control below.
const getToolbarContols = ({ getValue }) => {
const videoType = getValue("videoType");
return [
{
id: "videoType",
type: "select",
choices: [
{ title: "Youtube", value: "youtube" },
{ title: "Custom", value: "custom" }
]
},
{
id: "boxShadow",
type: "boxShadow",
disabled: videoType === "custom"
}
];
};
States examples
Allows the control to work in "normal" and "hover" states.
{
id: "boxShadow",
type: "boxShadow",
states: ["normal", "hover"]
}
Allows the control to work in "normal", "hover" and "active" states.
{
id: "boxShadow",
type: "boxShadow",
states: ["normal", "hover", "active"]
}
Config type example
The config.type parameter determines the type of shadow effect.
When the type is set to "outset", the dropdown menu will only include None and Outset options.
{
id: "boxShadow",
type: "boxShadow",
config: {
type: "outset"
}
}
Config opacity example
The config.opacity is set to false, indicating that the opacity setting for the box shadow is disabled.
{
id: "boxShadow",
type: "boxShadow",
config: {
opacity: false
}
}
Default value examples
In this example, the boxShadow control has default values specified for its properties.
{
id: "boxShadow",
type: "boxShadow",
default: {
blur: "10",
value: "inset",
spread: "5",
hex: "#ffffff",
horizontal: "0",
opacity: "50",
palette: "default",
vertical: "0"
}
}
CSS examples (selector, style)
Configure the CSS box-shadow property of the .brz-image element using selector. All the styles will be
applied automatically.
{
id: "boxShadow",
type: "boxShadow",
states: ["normal", "hover"],
selector: "{{WRAPPER}}:hover .brz-image"
}
This example demonstrates how to dynamically apply a boxShadow style. The style function generates the appropriate CSS based on the value property.
{
id: "boxShadow",
type: "boxShadow",
style: ({ value }) => {
if (value.value !== "none") {
return {
"{{WRAPPER}} .brz-container": {
"box-shadow": `${value.horizontal}px
${value.vertical}px ${value.blur}px ${value.spread}px ${hexToRgba(value.hex,value.opacity)}`
}
}
}
return {
"{{WRAPPER}} .brz-container": {
"box-shadow": "none"
}
}
}
}
Additional example using the palette CSS variable (variable value is r,g,b):
{
id: "boxShadow",
type: "boxShadow",
style: ({ value }) => {
if (value.value !== "none") {
return {
"{{WRAPPER}} .brz-container": {
// rgba(var(--brz-global-colorN), opacity)
"box-shadow": `${value.horizontal}px ${value.vertical}px ${value.blur}px ${value.spread}px ` +
(value.paletteVar ? `rgba(var(${value.paletteVar}), ${value.opacity})` : hexToRgba(value.hex, value.opacity))
}
}
}
return { "{{WRAPPER}} .brz-container": { "box-shadow": "none" } }
}
}
Palette CSS variables available
When a palette swatch is chosen, the style function receives value.paletteVar as one of:
--brz-global-color1--brz-global-color2--brz-global-color3--brz-global-color4--brz-global-color5--brz-global-color6--brz-global-color7--brz-global-color8
If no palette is selected, value.paletteVar is null.
Usage in HTML example
To obtain values for the CSS box-shadow property, access the necessary values from the component's props using the
following rule: concatenate the id of the boxShadow control with the value you wish to extract. The example below
demonstrates how to extract all possible values from the boxShadow control and use them to add the shadow to the div element.
import { Brizy } from "@brizy/core";
import { hexToRgba } from "./utils";
import React, { JSX } from "react";
interface Props {
boxShadow: "none" | "inset" | "outset";
boxShadowBlur: number;
boxShadowSpread: number;
boxShadowColorHex: string;
boxShadowHorizontal: string;
boxShadowColorOpacity: number;
boxShadowColorPalette: string | undefined;
boxShadowVertical: number;
}
const Container = (props: Props): JSX.Element => {
const {
boxShadow,
boxShadowColorOpacity,
boxShadowColorHex,
boxShadowHorizontal,
boxShadowVertical,
boxShadowBlur,
boxShadowSpread,
children
} = props;
return (
<div
style={{
boxShadow: `${boxShadow} ${boxShadowHorizontal}px ${boxShadowVertical}px
${boxShadowBlur}px ${boxShadowSpread}px ${hexToRgba(boxShadowColorHex,boxShadowColorOpacity)}`
}}
>
{children}
</div>
);
};
Brizy.registerComponent(Container, {
id: "ThirdParty.Container",
component: { editor: Container, view: Container },
title: "My Container",
category: "custom",
options: (props) => {
return [
{
selector: ".brz-container",
toolbar: [
{
id: "toolbarCurrentElement",
type: "popover",
config: {
icon: "nc-container",
title: "Container"
},
devices: "desktop",
options: [
{
id: "boxShadow",
type: "boxShadow",
devices: "desktop"
}
]
}
]
}
];
}
});
Usage in sidebar example
The boxShadow can also be integrated into the sidebar. For improved user experience, it should remain minimized by default and only be rendered as a tooltip on click when invoked within a popover.
{
id: "boxShadowColors",
type: "popover",
label: "Box Shadow",
config: {
title: "Box Shadow",
icon: {
style: {
backgroundColor: "yellow"
}
}
},
options: [{ id: "buttonBoxShadowColor", type: "boxShadow" }]
}