Text Shadow
The textShadow control provides an interface to modify the CSS text-shadow property of text elements.
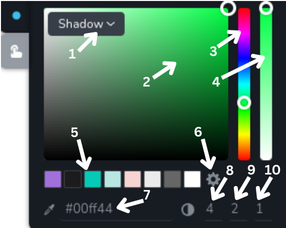
Example of the control:

- Shadow dropdown menu - this dropdown menu allows you to choose whether to apply a shadow to the text or not. It has two options:
NoneandShadow. - Color selector area - this is where you can pick the exact color by clicking on the desired point within the color gradient.
- Hue slider - this vertical slider allows you to choose the hue (basic color) you want to work with.
- Opacity slider - this slider lets you adjust the opacity of the selected color.
- Color presets - these are preset color options from the global styles that you can quickly select.
- Settings icon - opens sidebar with the global styles.
- Hex color input - this area shows the hexadecimal color code of the selected color and allows you to input a specific hex code to choose a color directly. The eyedropper icon next to it lets you select any color from anywhere on the page by clicking on it.
- Blur radius - this input field allows to specify the blur radius for the shadow.
- Vertical offset - this input field allows to specify the vertical offset of the shadow.
- Horizontal offset - this input field allows to specify the horizontal offset of the shadow.
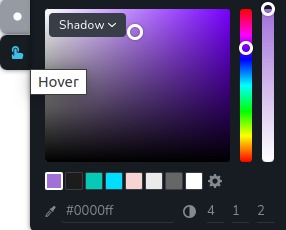
Example of the control with state "hover":

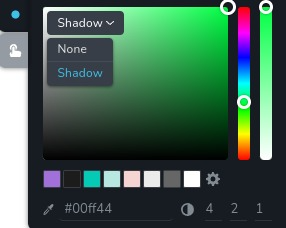
Example of the control with dropdown opened:

Parameters
| Name | Type | Default | Description |
|---|---|---|---|
id | string | - | The identifier of the key where the text shadow will save your data |
type | string | - | Type should be "textShadow" to use this control |
className? | string | - | The custom CSS class name that will be set on the control. It can be used to modify the control styles. |
position? | number | - | The position of the control in toolbar |
roles? | Array<Roles> | - | Render the control only if the current user's role matches one of the roles in the provided array. type Role = "admin" | "viewer" | "editor" | "designer" | "manager" |
devices? | "all" | "desktop" | "responsive" | "all" | Define the devices where the control will be rendered. "all" renders the control on all devices. "desktop" renders the control only on desktop devices. "responsive" renders the control on both tablet and mobile devices |
disabled? | boolean | false | Configure the condition under which the control is disabled or enabled |
states? | Array<State> | ["normal"] | Allows the control to work in different states. State = "normal" | "hover" | "active" "normal" - the normal state of an element, "hover" - the state when the element is hovered over, "active" - the state when the element is active (e.g., current page in pagination) |
default? | Default | - | The default control value. Default: { palette: string; hex: string; opacity: number; blur: number; horizontal: number; vertical: number; } blur - specifies the blur radius for the shadow hex - defines the color of the shadow in hexadecimal format horizontal - horizontal offset of the shadow opacity - indicates the opacity of the shadow palette - predefined palette from global styles vertical - vertical offset of the shadow |
selector? | string | - | The CSS selector to which the styles will be applied |
style? | function | - | This function generates CSS output based on the value from the control. The parameter is an object containing a value key, which holds the current value of the control. Additionally, when a palette color is selected, value.paletteVar is provided as the CSS variable for the selected palette color (e.g. --brz-global-color7), or null if not set. The value of this CSS variable is an rgb triplet in the format r,g,b. The function returns an object with a CSS selector key and CSS property values.
|
Basic example
Standard definition with only the required keys. This control will be displayed on all devices.
{
id: "textShadow",
type: "textShadow"
}
Return value
Returns an object with the following values:
{
blur: number;
hex: string;
horizontal: number;
opacity: number;
palette: string | undefined;
vertical: number;
}
blur - specifies the blur radius for the shadow;
hex - defines the color of the shadow in hexadecimal format;
horizontal - horizontal offset of the shadow;
opacity - indicates the opacity of the shadow (from 0 to 1);
palette - predefined palette from global styles;
vertical - vertical offset of the shadow;
Example of the value:
{
blur: 4;
hex: "#dd4949";
horizontal: 1;
opacity: 1;
palette: undefined;
vertical: 2;
}
Usage
Class name example
Adding a CSS class to the control's DOM node.
{
id: "textShadow",
type: "textShadow"
className: "myTextShadow"
}
Roles example
Show the control only to users with admin and designer privileges.
{
id: "textShadow",
type: "textShadow",
roles: ["admin", "designer"]
}
Devices examples
It will be rendered on all devices. This value can be skipped because it is set to "all" by default.
{
id: "textShadow",
type: "textShadow",
devices: "all"
}
Rendering will occur only on desktop.
{
id: "textShadow",
type: "textShadow",
devices: "desktop"
}
The display is limited to responsive modes, specifically tablet and mobile.
{
id: "textShadow",
type: "textShadow",
devices: "responsive"
}
Disabled examples
Control will be disabled. Normally, here should be your dynamic condition.
{
id: "textShadow",
type: "textShadow",
disabled: true
}
Control will be disabled when videoType variable will be "custom".
getValue is a getter function that allows us to retrieve the value of controls by their id.
"videoType" is the id of the "select" control below.
const getToolbarContols = ({ getValue }) => {
const videoType = getValue("videoType");
return [
{
id: "videoType",
type: "select",
choices: [
{ title: "Youtube", value: "youtube" },
{ title: "Custom", value: "custom" }
]
},
{
id: "textShadow",
type: "textShadow",
disabled: videoType === "custom"
}
]
}
States example
Allows the control to work in normal and hover states.
{
id: "textShadow",
type: "textShadow",
states: ["normal", "hover"]
}
Allows the control to work in normal, hover and active states.
{
id: "textShadow",
type: "textShadow",
states: ["normal", "hover", "active"]
}
Default value example
In the default object you can set the default values for any textShadow properties.
{
id: "textShadow",
type: "textShadow",
default: {
blur: 5,
hex: "#000000",
horizontal: 2,
opacity: 0.5,
palette: undefined,
vertical: 1
}
}
CSS examples (selector, style)
Configure the CSS text-shadow property of the .brz-text element using the style function.
{
id: "textShadow",
type: "textShadow",
states: ["normal", "hover"],
style: ({ value }) => {
return {
"{{WRAPPER}}:hover .brz-text": {
"text-shadow": `${value.horizontal}px ${value.vertical}px ${value.blur}px ${value.hex}`
}
}
}
}
Configure the CSS text-shadow property of the .brz-text element using selector. All the styles will be
applied automatically.
{
id: "textShadow",
type: "textShadow",
states: ["normal", "hover"],
selector: "{{WRAPPER}}:hover .brz-text"
}
Additional example using the palette CSS variable (variable value is r,g,b):
{
id: "textShadow",
type: "textShadow",
states: ["normal", "hover"],
style: ({ value }) => {
return {
"{{WRAPPER}}:hover .brz-text": {
// rgba(var(--brz-global-colorN), opacity)
"text-shadow": value.paletteVar
? `${value.horizontal}px ${value.vertical}px ${value.blur}px rgba(var(${value.paletteVar}), ${value.opacity})`
: `${value.horizontal}px ${value.vertical}px ${value.blur}px ${value.hex}`
}
}
}
}
Palette CSS variables available
When a palette swatch is chosen, the style function receives value.paletteVar as one of:
--brz-global-color1--brz-global-color2--brz-global-color3--brz-global-color4--brz-global-color5--brz-global-color6--brz-global-color7--brz-global-color8
If no palette is selected, value.paletteVar is null.
Usage in HTML example
To obtain values for the CSS text-shadow property, access the necessary values from the component's props using the
following rule: concatenate the id of the textShadow control with the value you wish to extract. The example below
demonstrates how to extract all possible values from the textShadow control and use them to add the shadow to the text
inside a p element.
import { Brizy } from "@brizy/core";
interface Props {
textShadowColorHex: string;
textShadowBlur: number;
textShadowHorizontal: number;
textShadowVertical: number;
textShadowColorOpacity: number;
textShadowColorPalette: string;
}
const Component = (props: Props): JSX.Element => {
const { textShadowColorHex, textShadowBlur, textShadowHorizontal, textShadowVertical } = props;
const style = {
textShadow: `${textShadowHorizontal}px ${textShadowVertical}px ${textShadowBlur}px ${textShadowColorHex}`,
};
return (
<div className="component">
<p style={style}>
text
</p>
</div>
)
}
Brizy.registerComponent({
id: "ThirdParty.Component",
component: { editor: Component, view: Component },
title: "Component",
category: "custom",
options: (props) => {
return [
{
selector: ".component",
toolbar: [
{
id: "toolbarColor",
type: "popover",
config: {
size: "medium",
title: "Colors",
icon: {
style: {
backgroundColor: "#000000"
}
},
},
devices: "desktop",
options: [
{
id: "tabsColor",
type: "tabs",
tabs: [
{
id: "textShadow",
type: "textShadow",
states: ["normal", "hover"]
}
]
}
]
}
]
}
]
}
})
Usage in sidebar example
The textShadow can also be integrated into the sidebar. For improved user experience, it should remain minimized by default and only be rendered as a tooltip on click when invoked within a popover.
{
id: "textShadowColors",
type: "popover",
label: "Text Shadow",
config: {
title: "Text Shadow",
icon: {
style: {
backgroundColor: "blue"
}
}
},
options: [{ id: "buttonTextShadowColor", type: "textShadow" }]
}